SAP/openui5-sample-app是使用npm下载依赖的后端开发和构建模块,使用bower下载依赖的前端openui5库。 在npm install的过程中提示"npm WARN deprecated bower@1.8.4: We don’t recommend using Bower for new projects. Please consider Yarn and Webpack or Parcel. You can read how to migrate legacy project here: https://bower.io/blog/2017/how-to-migrate-away-from-bower/"。 对于SAP这个小示例,区分前端和后端使用包管理器有点浪费!对于所有的依赖模块,可以要么使用npm,要么使用yarn。
删除bower_components和dist目录
安装yarn:
npm install yarn -g
去掉bower.json 不过其中依赖的openui5/packaged-sap.ui.core、openui5/packaged-sap.m、openui5/packaged-themelib_sap_belize仅仅bower能够获取,在npm仓库里是找不到的。
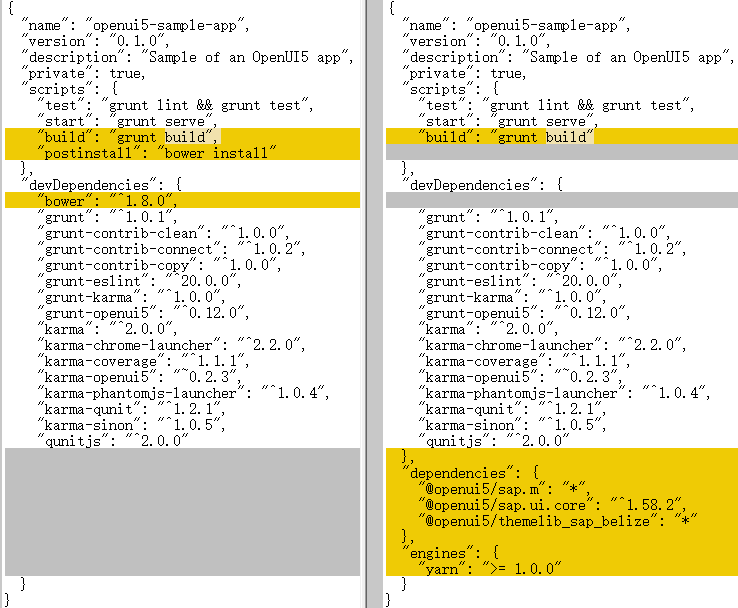
修改package.json
- 去除bower模块
- 去除postinstall脚本
- 增加@openui5/sap.m依赖
- 增加@openui5/sap.ui.core依赖
- 增加@openui5/themelib_sap_belize依赖

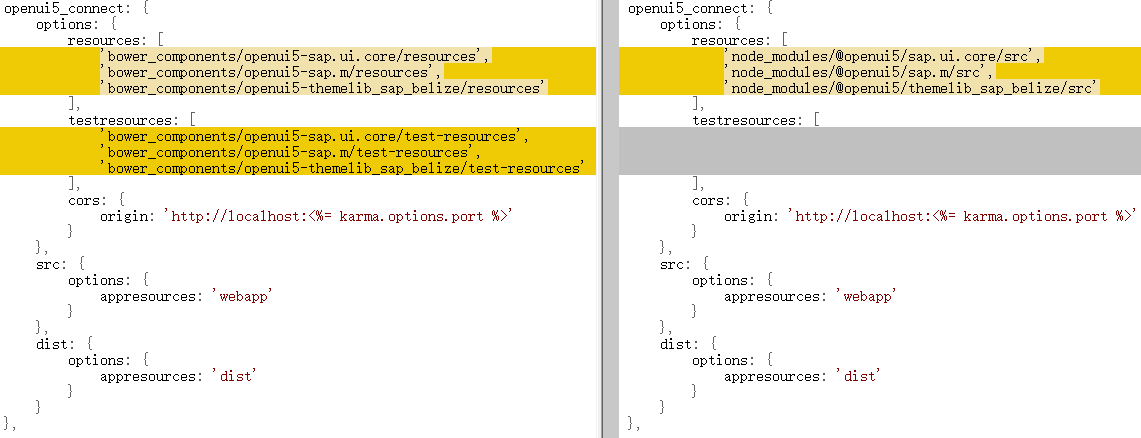
- 修改Gruntfile.js npm仓库里的@openui5/sap.m、@openui5/sap.ui.core、@openui5/themelib_sap_belize仅包含openui5/packaged-sap.ui.core、openui5/packaged-sap.m、openui5/packaged-themelib_sap_belize中resources的部分,而不包含test-resources的部分。 对于openui5_connect任务,我认为无需test-resources部分即可。
- 将openui5库的定位从bower_components目录下改为node_modules目录下的相应位置

- 构建测试
yarn
grunt build
grunt serve