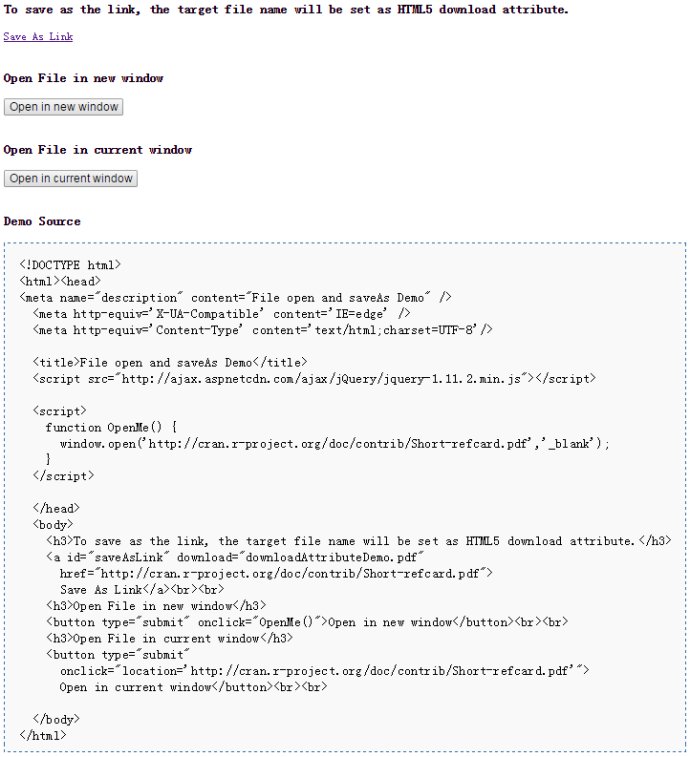
看了一下HTML5应用中如何打开文件或另存文件。与Swing/EclipseRCP应用不同,有些操作由于安全的原因无法在HTML5应用内使用,而是浏览器与客户交互。例如HTML5应用往本地写文件。下面的显示了在新窗口打开文件、在当前窗口打开文件以及a标签的download属性。  学习了下面链接中的代码和文章,其中FileSaver.js是一个跨浏览器的JS库,但是在各个浏览器上保存文件的用户体验却不相同。目前为止,我还没发现更好的跨浏览器/设备的另存文件解决方案。
Google HTML5 Download Demo
学习了下面链接中的代码和文章,其中FileSaver.js是一个跨浏览器的JS库,但是在各个浏览器上保存文件的用户体验却不相同。目前为止,我还没发现更好的跨浏览器/设备的另存文件解决方案。
Google HTML5 Download Demo
An HTML5 saveAs() FileSaver implementation
New HTML5 Attributes for Hyperlinks: download, media, and ping
Save files on disk using JavaScript or JQuery!
JavaScript Question:Opening Save As Dialog
Internet media type